Pixelmatorを使用して記事のサムネイルを作成する方法を書き留めます。
みなさんこんにちは。
今回は、pixelmatorという写真加工アプリが記事ごとのサムネイルを作成するときにとても便利で簡単に作成することができるので、作成方法を書き留めたいと思います。この記事で使用するのはiOS版のpixelmatorです。
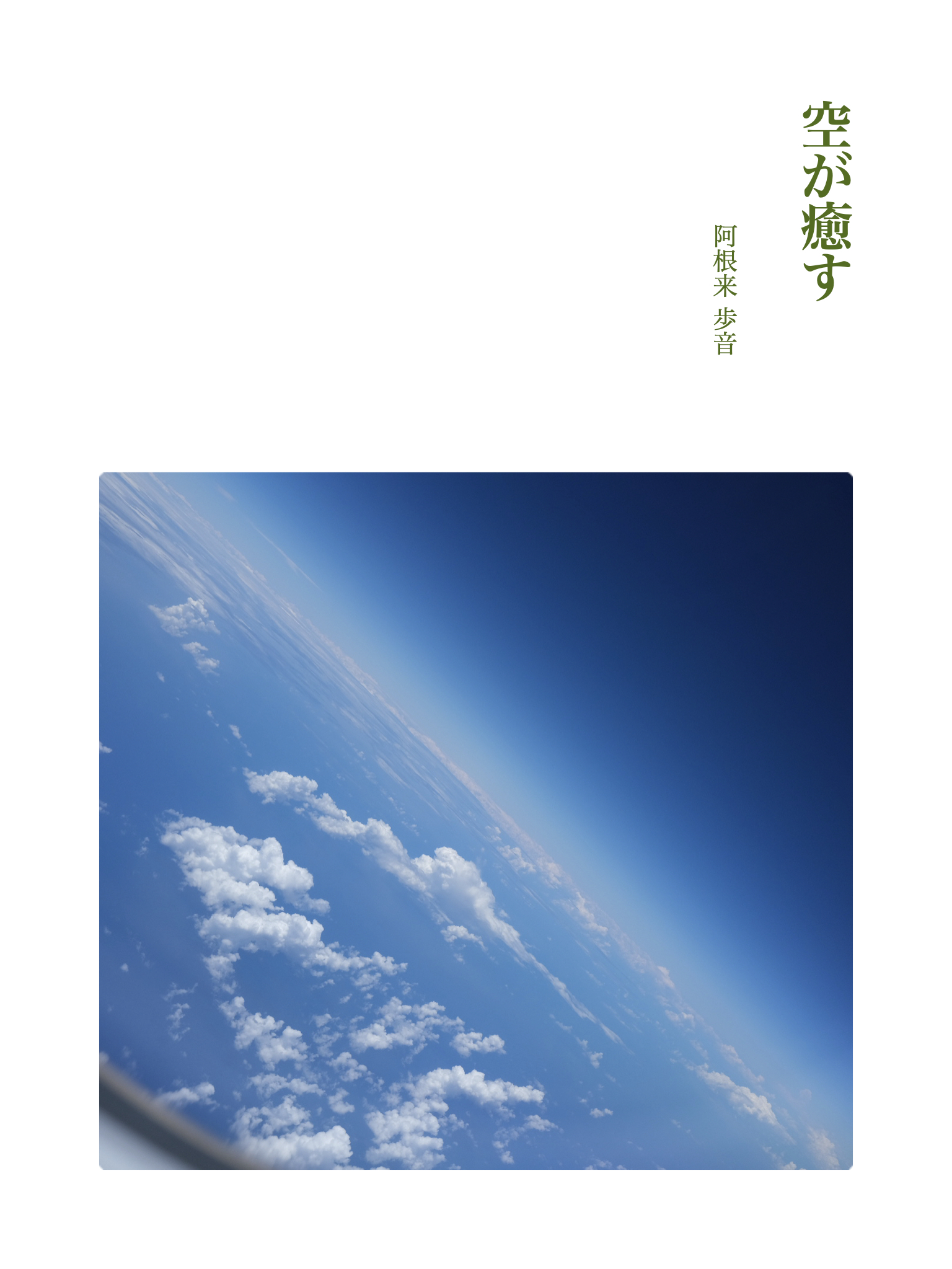
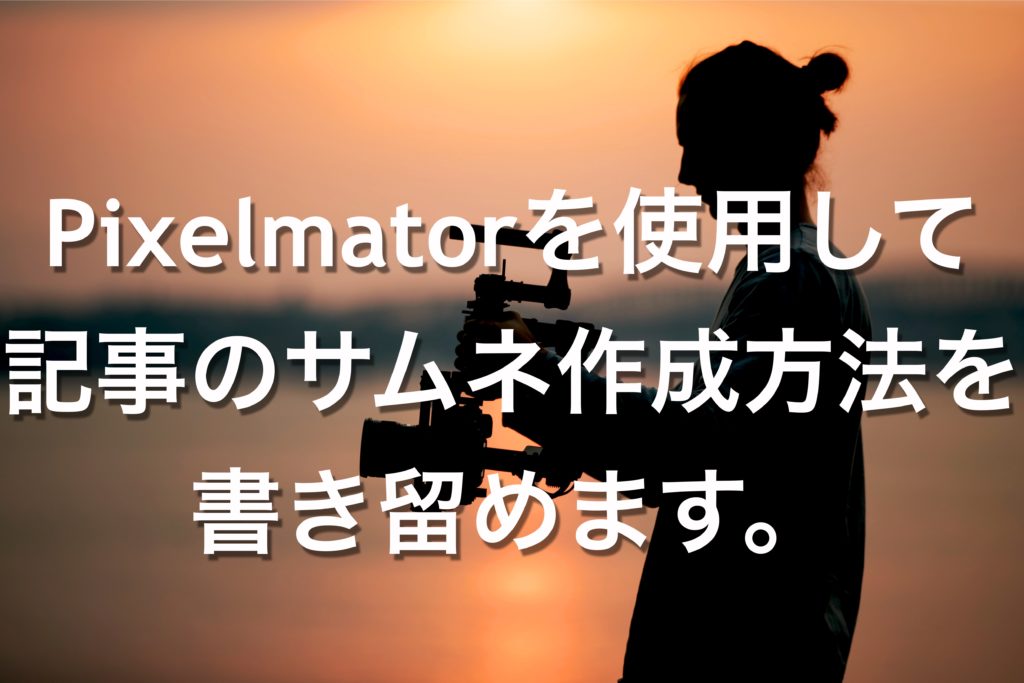
今回作成するサムネはこちら。

このサムネイルを作成する際の手順を追って見ていくことにしましょう。所要時間は慣れてくると5分以内でできるようになると思います。
動画でも紹介していますので、簡単にではありますが、手順としては動画と合わせてご覧いただけると理解が早まると思います。
Contents
Pixelmatorをインストールする
まずはiPhoneのApp StoreからPixelmatorをインストールしましょう。

このアプリ、とても優れた写真加工アプリです。かれこれ10年間ほどお世話になっています。
そのうちPixelmatorについての記事も書きたいと考えています。
サムネイルの背景画像を用意する
Pixelmatorのインストールが済んだら、サムネイルの背景画像にする素材を用意しましょう。自分で撮影した写真を使用しても良いですし、もし適切な写真がない場合は、フリーで写真を提供している写真共有サイトが便利です。私のお勧めとしては、お洒落でカッコ良い写真がフリーでダウンロードすることができるunsplashというサイトがとても便利で頻繁に使用しています。
参考:Unsplash URL:https://unsplash.com
Unsplashについては、以前下の記事でも簡単にまとめていますので、ダウンロードの方法がわからない方はご参照いただけると嬉しいです。
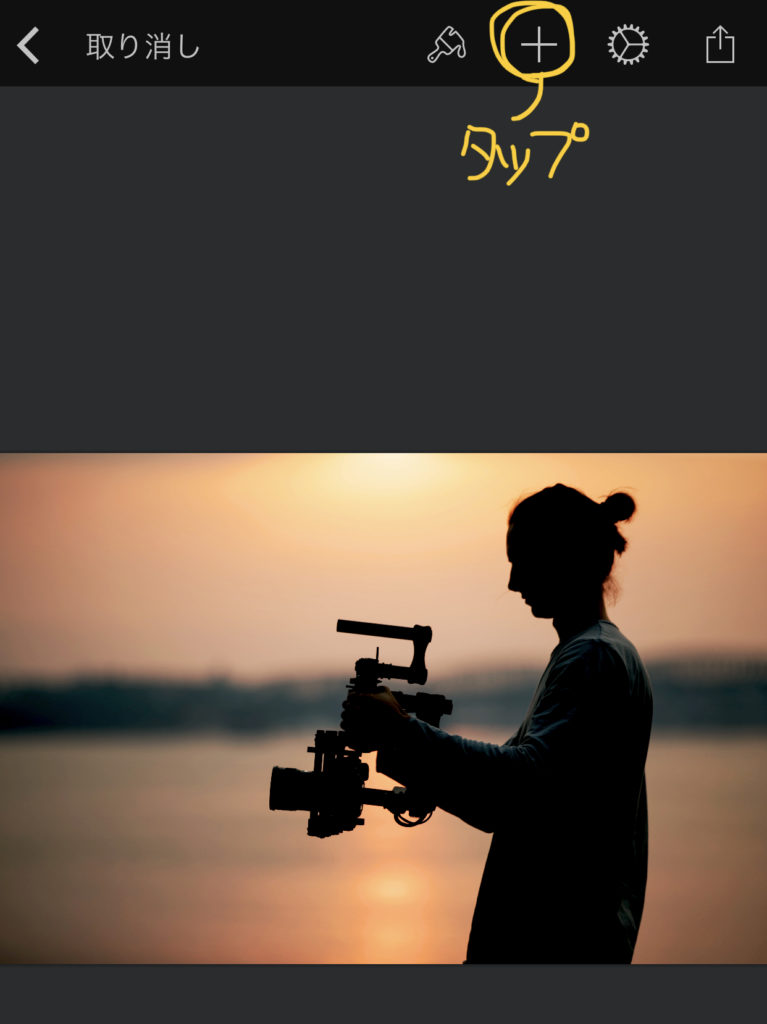
+ボタンをタップしてテキストを埋め込む

+のアイコンをタップすると、テキストを配置するボタンが現れますので、そのボタンをタップして背景上にテキストを配置させます。
好きなテキストスタイルを選択し、テキストを編集する
いくつかテキストのフォントがありますので、好みのものを選択してテキストを入力しましょう。
背景の色に合わせて、テキストのカラーを変える
テキストを選択した状態で画面右側のペイントのアイコンをタップします。すると文字色を変更するための「カラー」が表示されるので、タップして文字色を背景の色と被らない色に変更します。
今回は背景が暗めの色のため、文字色は白にしました。

これで基本的な操作は完了で、サムネイルっぽくなったと思います。
仕上げ
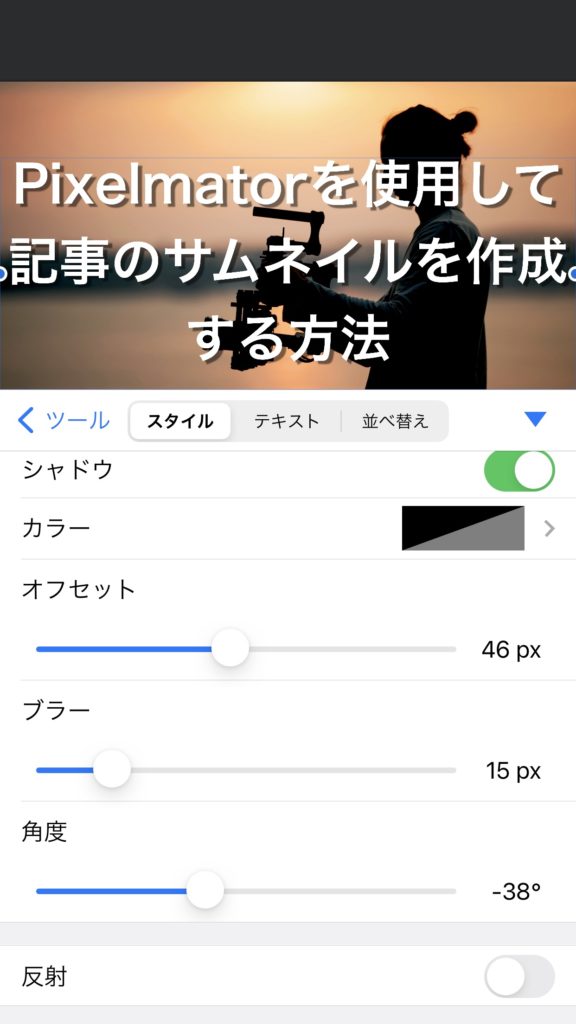
仕上げに、文字に立体感を出すため、文字にシャドウ(影)を付け、オフセットと角度を調節しました。

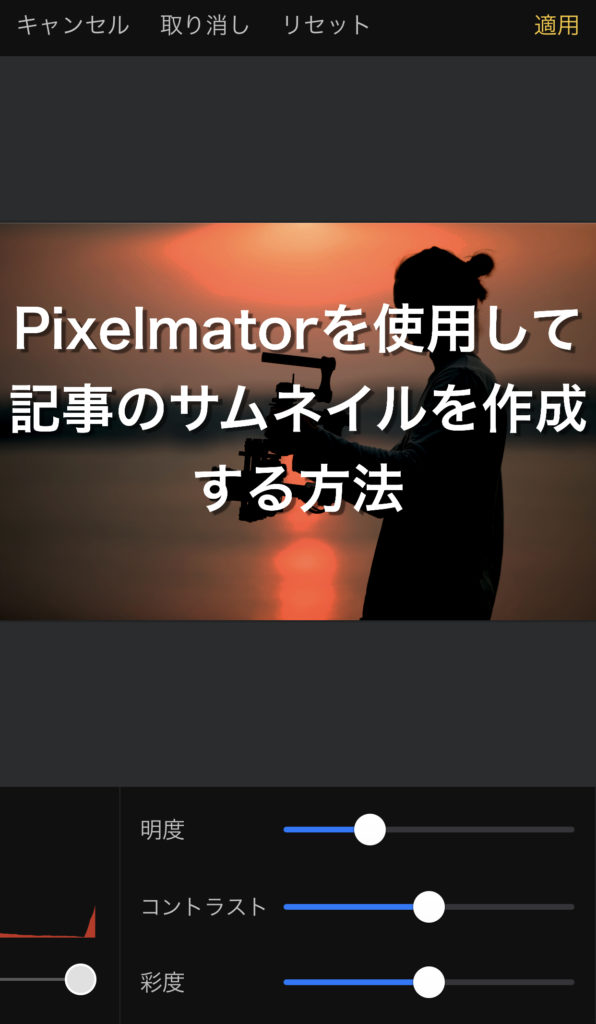
最後に、文字をもう少し目立たせるため、背景画像の明るさを少し暗くします。
文字以外の場所をタップして背景が選択されている状態で、右上のペイントアイコンをタップします。「カラーを調整」をタップして明度を少し暗くします。

これで完成です。
お手持ちのiPhoneにPixelmatorがインストールされていれば、手軽にサムネイルを作成することができます。YouTube動画のサムネイルや、ブログのサムネイル作成が捗るので、オススメしたい方法の1つです。
少しでも参考になれば嬉しいです。